Soft measurement unit formatting

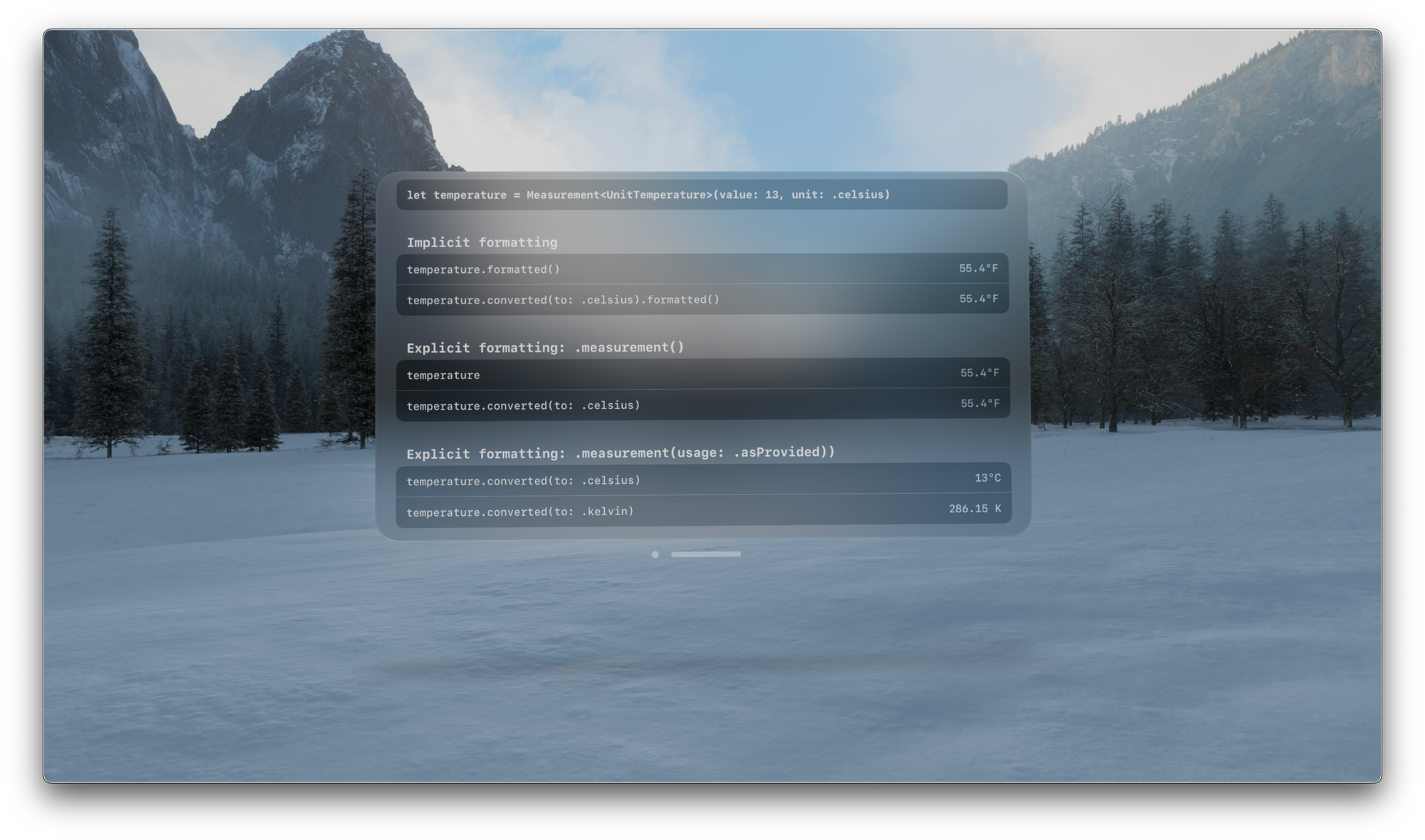
One common issue encountered when developing for visionOS is that all measurements are displayed in imperial units by default. This is because there are still no settings for Language & Region. To allow users to select the measurement unit type without having to set the locale, formatters must be used (as with any Human-Friendly Content). In SwiftUI, the process is even simpler: all you have to do is find the appropriate setup for the format constructor of a Text (or equivalent View). For the most part, simply using .measurement(usage:.asProvided) results in keeping the Unit of a converted measurement rather than the system’s defaults.
let temperature = Measurement<UnitTemperature>(value: 13, unit: .celsius)
//...
Text(temperature.converted(to: .kelvin), format: .measurement(usage: .asProvided)) //286,15 K