The #8B0000 Dahlia


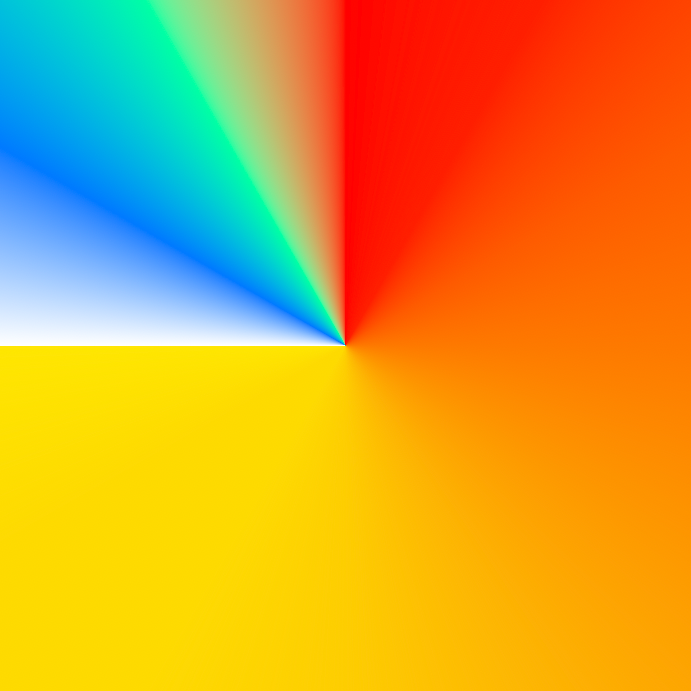
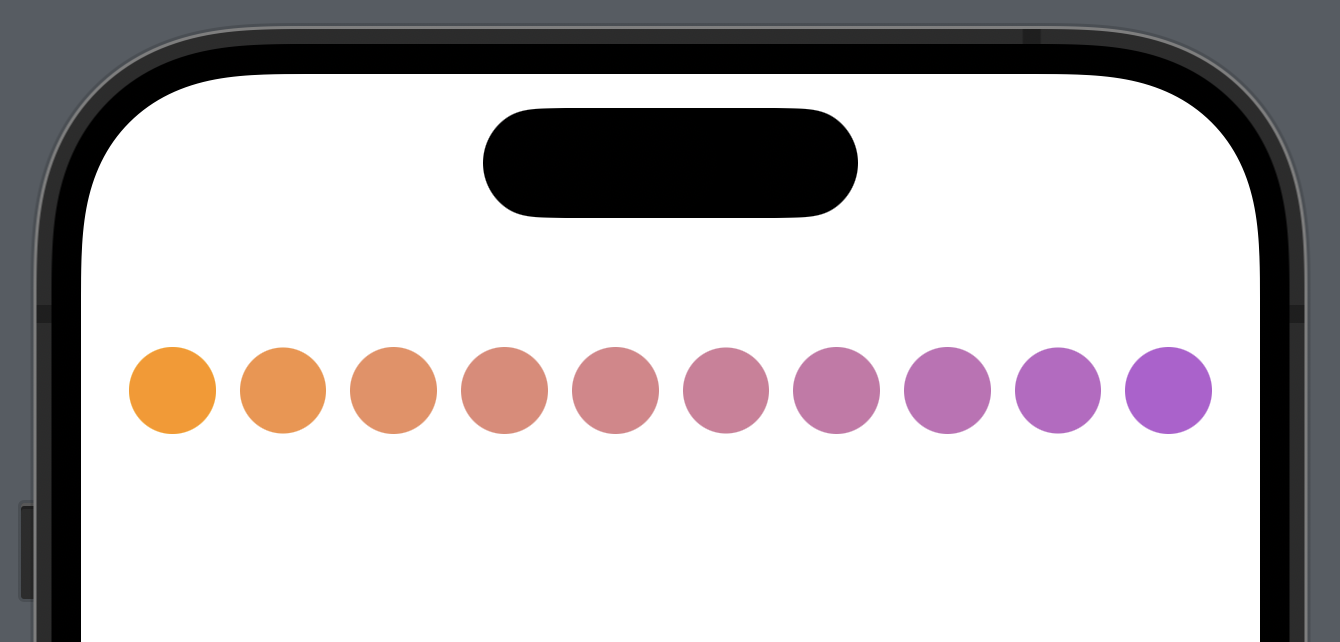
Gradients created for a SwiftUI project demonstrate the wrap-around problem during interpolation. The left follows the long path to the next color, while the right takes the shortest and desired path.
I love when Scarlett Johanson says stuff like: Handling color interpolation, especially with hues, can be tricky due to the circular nature of the color wheel, but it's satisfying to get it right.

The now outdated solution: